Rich Editor

The rich editor allows you to write posts with some basic formatting and embedded images.
Embedded Images
When editing, you can add images to your post in the interface. There are two ways embedded images are handled.
If your Micropub server supports a Media Endpoint, then at the time you add the image to the interface, Quill uploads the file to your Media Endpoint and embeds it in the editor as an <img> tag pointing to the file on your server. When you publish the post, the HTML will contain this img tag.
<img src="https://media.example.com/image/10000.png">
If your Micropub server does not support a Media Endpoint, then when you add an image in the editor, the image is converted to a data URI, and will be sent to your Micropub endpoint when you publish the post. You don't need to do anything special to handle the image, since if you render this HTML directly, your viewers will see the image! Of course this means your HTML file will increase by the size of the image, so you may wish to implement a Media Endpoint in order to handle images in your posts separately.
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZIAAAET...
Post Properties
The following properties will be sent in the Micropub request. This request will be sent as a JSON request.
The access token is sent in the Authorization HTTP header:
Authorization: Bearer XXXXXXXXX
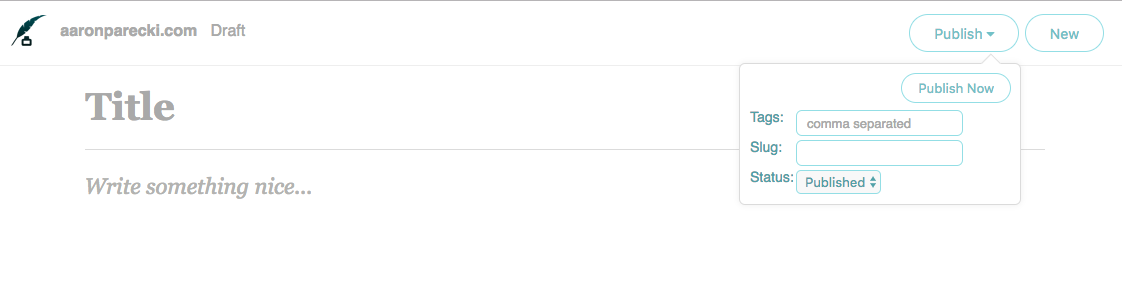
name- The title of your post.content.html- The full HTML of your post in the editor. This may include data-uri-encoded images.category- This property will be repeated for each tag you've entered in the "tags" field.mp-slug- If you enter a slug, this will be sent in the request. You can customize the name of this property in settings.post-status- If you choose "draft" from the status dropdown, then this property will be set to "draft". Otherwise, it will not be included in the request. This is an indication to your endpoint that this is a draft post and should not be made public. Of course it's up to your endpoint to implement draft posts in whatever way you choose.
This will be sent as a JSON request, so the request will look something like the following.
POST /micropub HTTP/1.1
Content-type: application/json
Authorization: Bearer XXXXXXXXXXX
{
"type": "h-entry",
"properties": {
"name": [
"Post Title"
],
"content": [
{
"html": "<p>The HTML contents of your post from the editor</p>"
}
],
"mp-slug": [
"slug"
],
"category": [
"foo",
"bar"
]
}
}
Back to Creating Posts